Introduction
Installation
Limitations du protocole "file"
Questions fréquemment posées
Syntaxe, mots-clés et fonctions intégrées
Distribution standard
Implémentation de import
Packages Brython
Interface avec le navigateur
Introduction - API DOM
Créer un document
Accéder aux éléments
Attributs, propriétés et méthodes
Evénements
Evénements souris
Evénements clavier
Evénements focus
Evénements pour glisser-déposer
Chaine de requête
Interactions avec Javascript
Créer un document
Accéder aux éléments
Attributs, propriétés et méthodes
Evénements
Evénements souris
Evénements clavier
Evénements focus
Evénements pour glisser-déposer
Chaine de requête
Interactions avec Javascript
Modules intégrés propres à Brython
browser
browser.aio
browser.ajax
browser.html
browser.local_storage
browser.markdown
browser.object_storage
browser.session_storage
browser.svg
browser.template
browser.timer
browser.webcomponent
browser.websocket
browser.worker
Widgets
browser.widgets.dialog
browser.widgets.menu
interpreter
javascript
browser.aio
browser.ajax
browser.html
browser.local_storage
browser.markdown
browser.object_storage
browser.session_storage
browser.svg
browser.template
browser.timer
browser.webcomponent
browser.websocket
browser.worker
Widgets
browser.widgets.dialog
browser.widgets.menu
interpreter
javascript
Travailler avec Brython
Recettes
Salut !
Insérer du contenu dans un élément
Mise en forme HTML (gras, italique...)
Table HTML
Attacher / détacher des événements
Gérer la sélection d'options dans un SELECT
Glisser-déposer
Obtenir le contenu d'un élément
Lire le contenu d'un fichier
Stocker des objets localement
Exemple de onmouseover
Insérer du contenu dans un élément
Mise en forme HTML (gras, italique...)
Table HTML
Attacher / détacher des événements
Gérer la sélection d'options dans un SELECT
Glisser-déposer
Obtenir le contenu d'un élément
Lire le contenu d'un fichier
Stocker des objets localement
Exemple de onmouseover
Problème
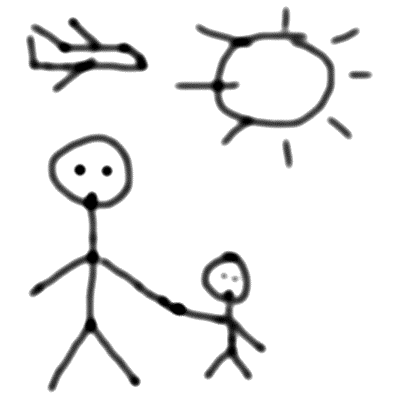
Afficher une information au cours du déplacement de la souris sur une imageSolution
On utilise l'attributonmouseover de la balise HTML area en lui affectant
une fonction qui affiche une chaine de caractères dépendant de la position de
la souris dans l'image
from browser import document, html
def writetext(txt):
document["description"].text = txt
coords = [
(0, 0, 160, 95),
(180, 0, 400, 165),
(0, 120, 180, 400),
(175, 235, 270, 400)
]
messages = ["Avion volant dans le ciel par une belle journée",
"Le soleil et les planètes gazeuses géantes comme Jupiter sont, de loin, \
les plus gros objets de notre système solaire.",
"C\"est toi ou c\"est moi.",
"Daniel la menace!!!!!!!!"]
prompt = "Déplacer la souris sur les différents éléments pour voir une \
description."
writetext(prompt)
for coord, msg in zip(coords, messages):
area = html.AREA(shape="rect", coords=coord)
area.bind("mouseover", lambda ev, msg=msg:writetext(msg))
area.bind("mouseout", lambda ev:writetext(prompt))
document["familymap"] <= area